Previous Work

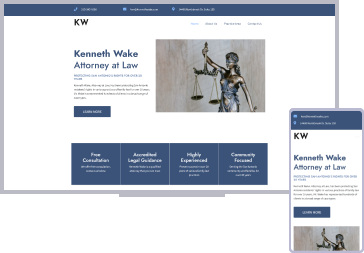
Law Office of Kenneth Wake
Deployed for a local law office utilizing HTML, CSS & Bootstrap to achieve a static landing page while using web APIs for Google Maps and contact form integration, with some use of JS animation libraries.

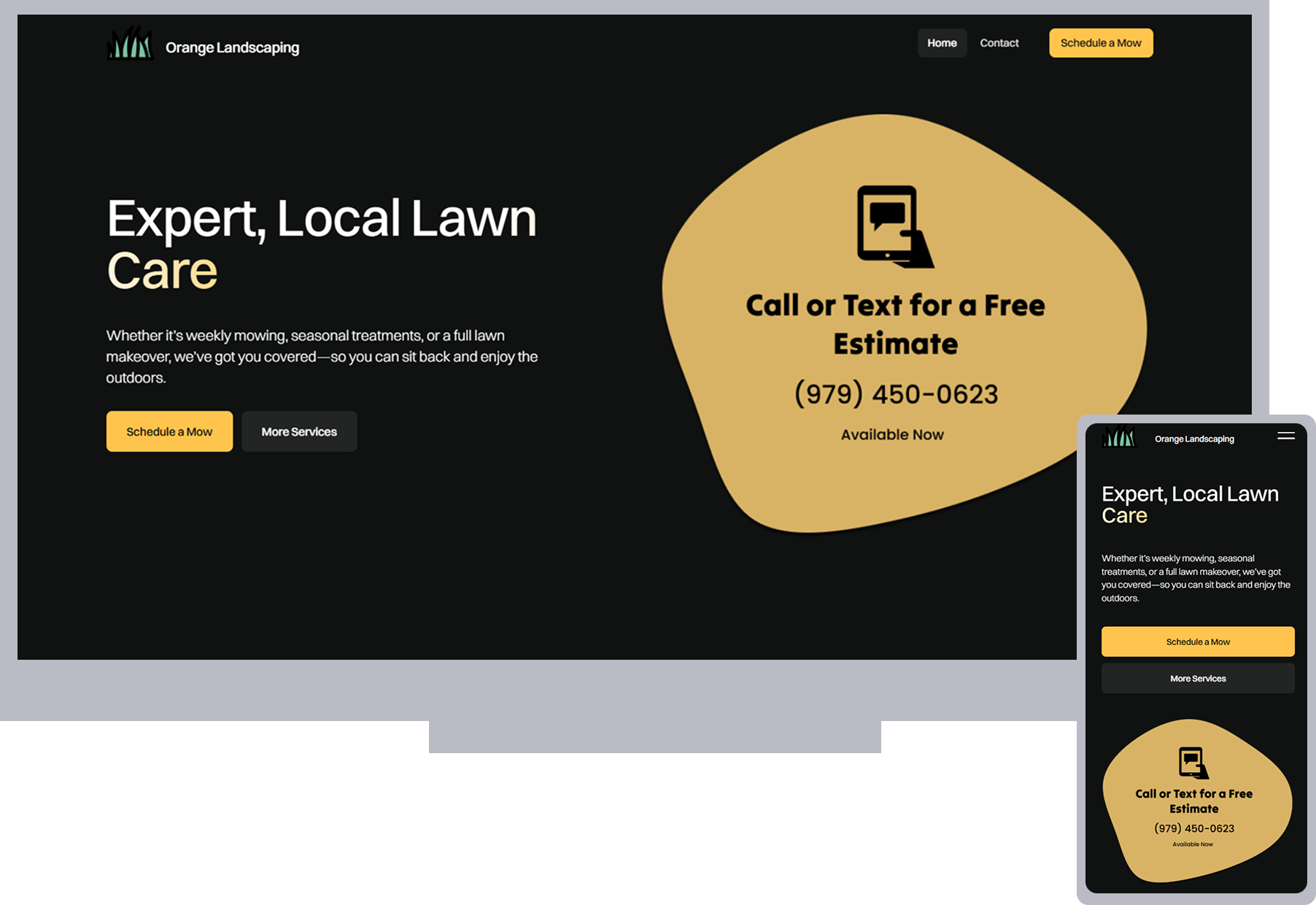
Orange Landscaping
Orange Landscaping is a locally owned landscaping company that needed a fast and efficient way to connect with potential clients. I built a streamlined website designed to get them on an estimate call within one minute. I also created a modern, eye-catching business card featuring a QR code that directs customers straight to the landing page for quick booking.

TM Buddy
TM Buddy is a manager tool built for a high volume enterprise environment. It's powered by React, React Router, React-Bootstrap and styled with custom SCSS.

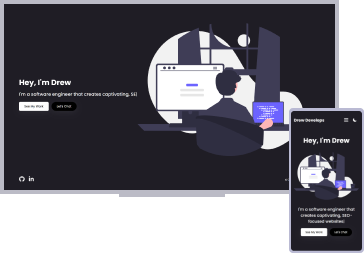
Drew Develops (current)
Built with SvelteKit using fully unique styles designed myself, this refreshed website is not only a visual improvement from my last, but also a performance improvement. I've made a dark/light-mode theme selector that will set default to your OS theme, or allow you to change it yourself. Additionally, templating is used in favor of hardcoded html where possible. SvelteKit was chosen intentionally for performance and to maintain as lightweight of a footprint on the client as my first portfolio.

Drew Develops (previous)
My previous portfolio developed in 2020, which I designed myself using Figma and created with vanilla CSS and JS, no use of frameworks or prebuilt components.